サイトを作ったらアクセス解析をしたいですよね。
- アクセス解析とは
-
- 来た人数
- どの順番でページを見たのか
- どれだけの時間ページをみたのか
- どんなパソコンを使ったのか
などが分かります。
Google アナリティクスを使うと非常に高品質なアクセス解析が「無料」で行うことが出来ます。
Google アナリティクスの設置方法
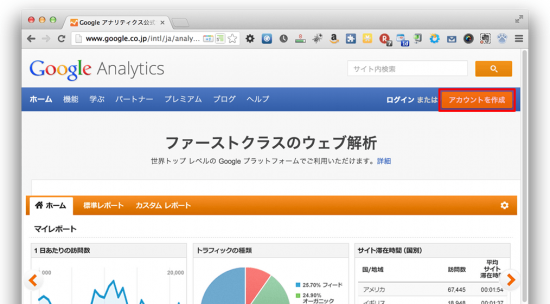
- まずはGoogleのアカウントを作ります。
別の項目のマップでもGoogleのアカウントを使ったものがありますので、普段使いのアカウントではなくサイト運営用に新しく作るのもいいですね。

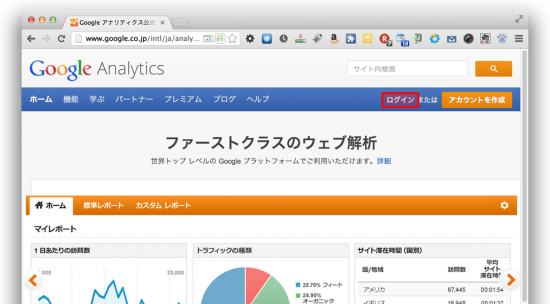
- GoogleのアカウントでGoogle アナリティクスにログインします。

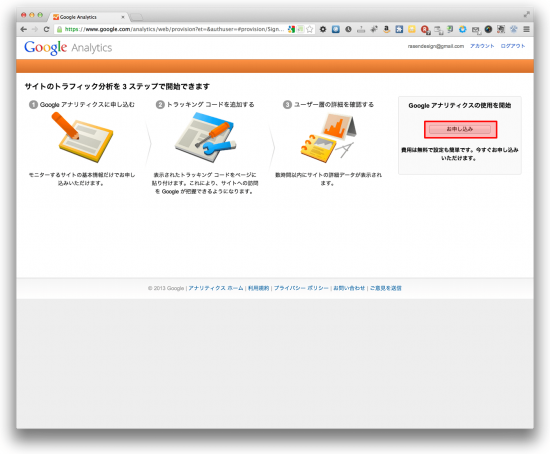
- 簡単な分析開始までのフローが表示されます。
「お申し込み」ボタンを押しましょう。

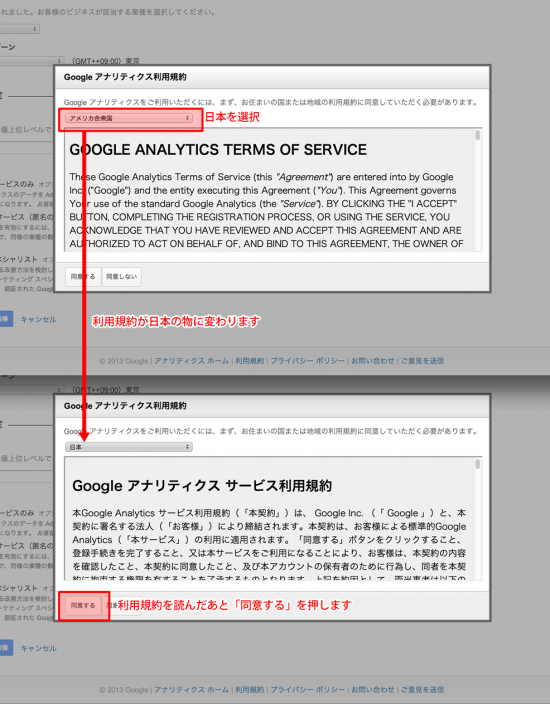
- Google アナリティクスに申し込む(フローの1番目)
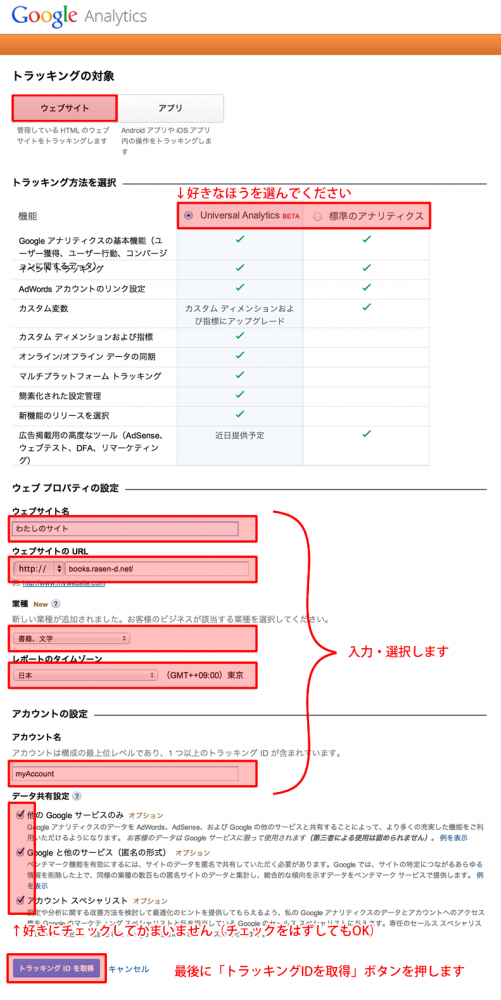
フォームが出ますので、入力していきます。

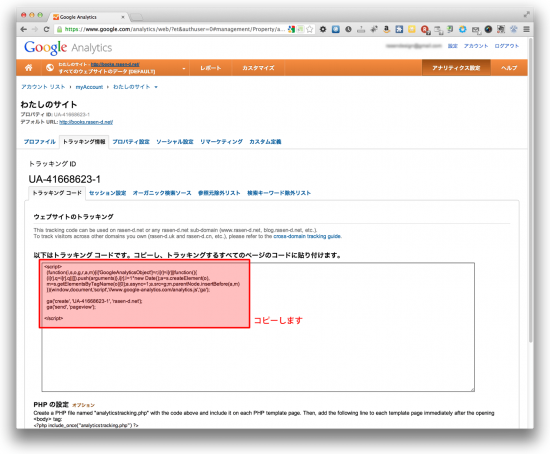
- トラッキングコードを追加する(フローの2番目)
同意すると、トラッキングコードが表示されたページがでますので、そのトラッキングコードをコピーしましょう。

- トラッキングコードの追加例
昔ははじめの方とか最後の方とか指定があったのですが、今は特に指定は無いようです。
「Chapter 1 写真をたくさん使うWebサイト」の01、index.htmlを例にトラッキングコードの挿入例を紹介します。
3箇所の例を紹介しますが、実際には1箇所に挿入してください。最後の方に入れる場合【オススメ】
193194195196197198199200201</section></div><footer><!-- ↓コピーライト↓ --><small>© 2013 ZAKKAYA. All rights reserved.</small></footer></body></html>↓トラッキングコード埋め込み後
193194195196197198199200201202203204205206207208209210211212</section></div><footer><!-- ↓コピーライト↓ --><small>© 2013 ZAKKAYA. All rights reserved.</small></footer><!-- 自分のサイト用に取得したトラッキングコードを貼る このコードはコピペ禁止! --><script>(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,'script','//www.google-analytics.com/analytics.js','ga');ga('create', 'UA-41668623-1', 'rasen-d.net');ga('send', 'pageview');</script><!-- ここまでトラッキングコード --></body></html>
はじめの方に入れる場合2122232425262728<body><noscript><p id="noscript">このWebサイトはJavaScriptを使用しています。<!--[if lt IE 9]><br>Internet Explorer 7/8をお使いの方はJavaScriptをオンにしてご覧ください。<![endif]--></p></noscript><header><!-- ↓ロゴ↓ --><h1><img src="img/logo.png" alt="ZAKKAYA(雑貨屋)" width="265" height="60"></h1>↓トラッキングコード埋め込み後
212223242526272829303132333435363738<body><noscript><p id="noscript">このWebサイトはJavaScriptを使用しています。<!--[if lt IE 9]><br>Internet Explorer 7/8をお使いの方はJavaScriptをオンにしてご覧ください。<![endif]--></p></noscript><!-- 自分のサイト用に取得したトラッキングコードを貼る このコードはコピペ禁止! --><script>(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,'script','//www.google-analytics.com/analytics.js','ga');ga('create', 'UA-41668623-1', 'rasen-d.net');ga('send', 'pageview');</script><!-- ここまでトラッキングコード --><header><!-- ↓ロゴ↓ --><h1><img src="img/logo.png" alt="ZAKKAYA(雑貨屋)" width="265" height="60"></h1>
最後の方とはじめの方のパターン、どちらもデザインがずれる場合はこれで
HTML的にちょっと不細工なのですが、一番デザインに影響が出にくいパターンも紹介しておきます。193194195196197198199200201</section></div><footer><!-- ↓コピーライト↓ --><small>© 2013 ZAKKAYA. All rights reserved.</small></footer></body></html>↓トラッキングコード埋め込み後
193194195196197198199200201202203204205206207208209210211212213</section></div><footer><!-- ↓コピーライト↓ --><small>© 2013 ZAKKAYA. All rights reserved.<!-- 自分のサイト用に取得したトラッキングコードを貼る このコードはコピペ禁止! --><script>(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,'script','//www.google-analytics.com/analytics.js','ga');ga('create', 'UA-41668623-1', 'rasen-d.net');ga('send', 'pageview');</script><!-- ここまでトラッキングコード --></small></footer></body></html>
news.html、products.html、staff.html、access.html、にも同じ部分にトラッキングコードを貼り付けていきましょう。
トラッキングコードはすべてのページで同じものを使いますので、コピペをしていただいて大丈夫です。
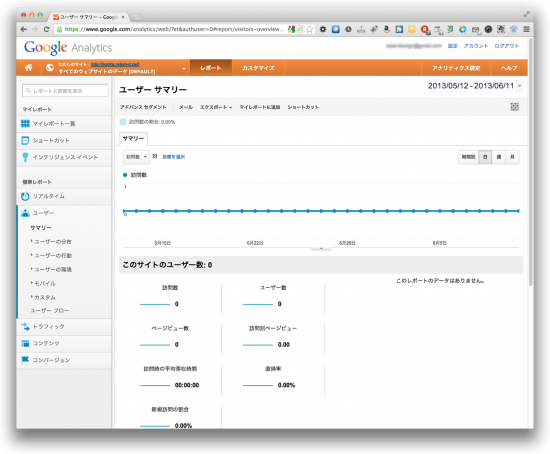
- ユーザー層の詳細を確認する(フローの3番目)

これからはログイン後、分析の画面でサイトへのアクセス状況がチェック出来ます。
Google アナリティクスの設置が完了しました!
チェックできる項目も多く、解析用に専門書が出ているぐらいです。
興味のある方はそちら
昔ながらのアクセス解析が好きな人にはfutomiのアクセス解析(有料版もアリ)もオススメです。