よくあるお問い合わせページのようにフォームを設置する方法を紹介します。
通常、お問い合わせフォームを設置するためにはPHPの知識が必要だったり、場合によってはレンタルサーバーとSSLの契約をしたり別にSSLサービス会社の契約が必要だったり、なかなか敷居が高いものです。
そこでGoogle ドライブを利用してお手軽にお問い合わせフォームを設置する方法を解説します。
いい点
- PHPの知識なしでもOK
- 豊富なテーマからデザインを選択できる
- Googleの高品質な共有SSLを利用
悪い点
- デザインのカスタマイズができない
- Googleのロゴが入ってしまう
- フォームからのデータの受け取りはGoogle ドライブにアクセスする必要がある
※メールでお知らせなどがこない
Google ドライブにアクセス
Googleのアカウントが必要です。
普段使いのアカウントではなくサイト運営用に新しく作るのもいいですね。
フォーム内容をつくる
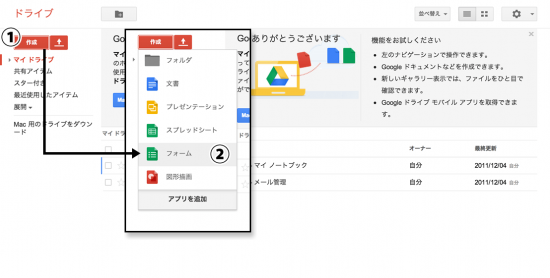
新規フォームを作る
左側の「作成」をクリックして、さらに「フォーム」を選択します。

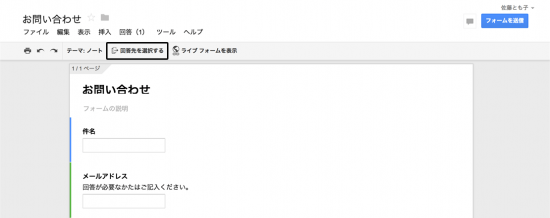
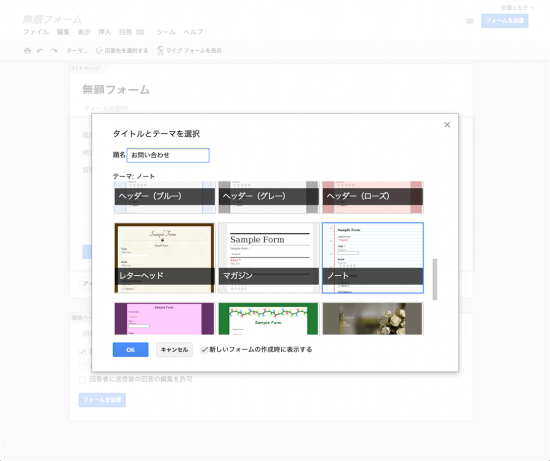
テーマやフォーム名を決める
テーマやフォーム名を決めます。あとで変更もできるので適当に決めても大丈夫です。

お問い合わせの項目を作る
テキスト入力はもちろん、ラジオボタンやセレクトボックスなどいろいろできます。
フォームのタイプを変えたい時は「質問の形式」の項目の部分を変更しましょう。(1)
質問内容を増やしたいときは「アイテムを追加」ボタンを押します。(2)

埋め込み用のソースの取得
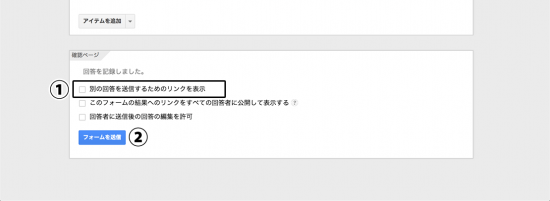
質問内容が出来上がったら、確認ページ欄の「別の回答を送信するためのリンクを表示」のチェックを外しておきます。
他の項目はデフォルトでチェックが入っていません。そのままにしておきましょう。(1)
さらに表示されたポップアップの「埋め込む」をクリックします。(3)
設置する箇所のサイズが分かっている場合はカスタムサイズの設定もします。
あとでサイズの変更はできますので、サイズが分からない場合はそのままにしておきます。
表示されたiframeのソースをコピーしましょう。(4)

フォームをサイトに設置する
前の項目で取得したiframeのフォームをHTMLに貼り付けます。
Webページのデザインに合うようにwidthとheightを調整します。
内容が長いとスクロールバーがでます。
その場合はスクロールバーが出なくなるまでheightの値を大きくして調整します。
|
1 2 3 |
<iframe src="https://docs.google.com/forms/d/1Amh9pO9SYpuTVt3VJQUIJLdJA513S4DqsvmMTB0IyY4/viewform?embedded=true" width="760" height="500" frameborder="0" marginheight="0" marginwidth="0">読み込み中...</iframe> |
お問い合わせ内容を確認する
回答を記録するためのシートを作る
お問い合わせされた内容を確認するにはGoogle ドライブにアクセスし、先ほど作成したフォームを開きます。

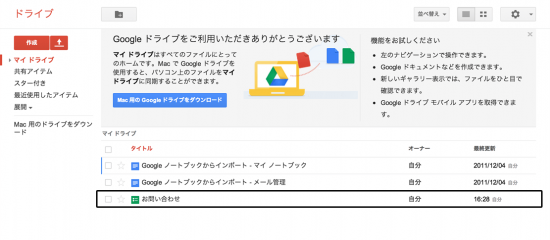
表示されたポップアップは「新規スプレッドシート」にチェックが入り、作成したフォーム名+(回答)と書かれています。
そのまま「作成」をクリックします。

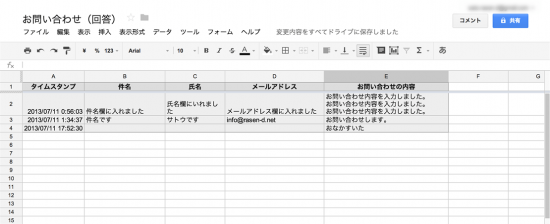
回答内容の確認をする
きちんとシートにお問い合わせフォームの内容が記録されるか、テストします。
設置したフォームに適当に回答したあと、先ほどGoogle ドライブで作成した「お問い合わせ(回答)」のシートを見てみましょう。
質問の回答が表示されます。

開けっ放しにしておいても、新しく回答されると再読込などの操作を行うことなく、回答が追加されていきます。
以上でフォームは完成です!
作ってみたフォーム
テーマは「ノート」を使用しました。
iframeのサイズ指定は「width=”550″」「height=”650″」にしてみました。
※サンプルですので、このサイトのお問い合わせには使わないでください!
シートのチェックを行わないため、お返事いたしません。
動作確認はご自由にお試しください。