ファビコンとはWebブラウザのウインドウや、ブックマーク(お気に入り)一覧のアイコンに使用される画像です。
さまざまなファビコン
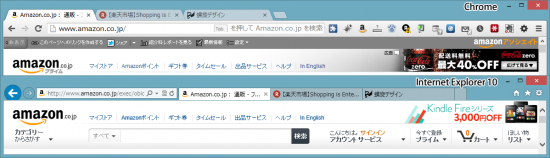
Webブラウザでの表示サンプルです。
タブやURLの窓に表示されたりします。(下の画像はクリックで拡大します。)

Internet Explorer 10のURL欄のアイコンを、デスクトップにドラッグ&ドロップするとファビコンがアイコンになったショートカットができます。

作り方!
簡単に作ることができます。
- 画像作成ツールを用意
別記事の「ロゴ画像を作るのにオススメのツール」で紹介した、画像作成ツールを用意します。 - ファビコンサイズの画像をつくる
画像編集ソフトで16px*16pxと32px*32pxの画像を作りましょう。書き出しフォーマットはPNG32(Fireworks)、PNG-24・透明部分にチェック(Photoshop)が、透明部分が生かせるファビコンができるのでおすすめです。 - icoフォーマットに変換
ファビコンにするには作った画像をicoフォーマットに変換します。
便利なサイトがありますので利用させていただきます!透過タイプの場合はこちら
- HTMLにファビコンへのリンクを書く
書籍付属データの「Chapter 1 写真をたくさん使うWebサイト」の01、index.htmlを例にファビコンへのリンクコードの挿入例を紹介します。12345678910111213141516171819202122<!DOCTYPE HTML><html lang="ja"><head><meta charset="UTF-8"><!-- ↓ページタイトル↓ --><title>ZAKKAYA</title><link rel="shortcut icon" href="*favicon.icoまでのパス*/favicon.ico" type="image/vnd.microsoft.icon"><link rel="icon" href="*favicon.icoまでのパス*/favicon.ico" type="image/vnd.microsoft.icon"><!-- ↓検索エンジン用ここから↓ --><meta name="Description" content="検索用文言"><meta name="Keywords" content="検索用キーワードカンマ(,)区切り"><!-- ↑検索エンジン用ここまで↑--><link rel="stylesheet" href="common/css/common.css" type="text/css"><link rel="stylesheet" href="common/css/index.css" type="text/css"><!--[if lt IE 9]><script src="common/js/html5shiv.js"></script><![endif]--></head>「favicon.icoまでのパス」がfavicon.icoを置いた場所によって変わります。
よく設置される場所はサイトの一番上の階層ですので、index.htmlなどと同じ階層に置いた場合は「href=”favicon.ico”」とするとよいでしょう。
サイトのルートに「favicon.ico」のファイル名で置くとファビコンへのリンクの記述がなくても表示されます。 - 完成です!
設置したURLにアクセスするとファビコンが表示されます。
補足情報
画像作成ツールの拡張機能でもファビコンが作れます。
外部サービスを使わないで画像作成ツールに拡張機能を追加するだけでファビコンを仕上げることもできます。
Fireworks
こちらで詳しく紹介されています。
Fireworksのページ機能で複数サイズのアイコンを作ります。
Photoshop
複数のサイズをまとめることはできないようですが、32pxのサイズを作っておいて16pxの表示は自動で縮小表示されるもので対応するようです。
ファビコンを作るときに便利!複数ウインドウ
FireworksとPhotoshopでできる手法です。
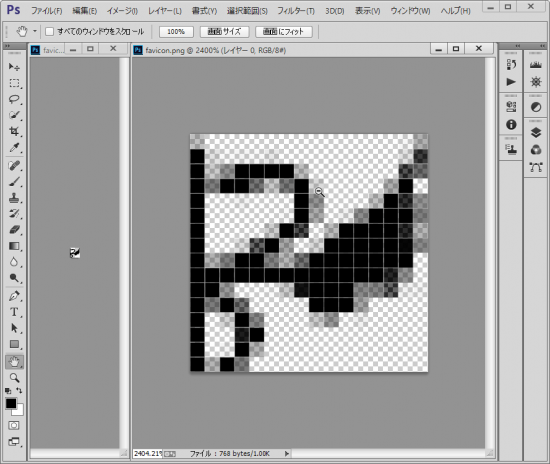
同じ画像を複数のウインドウで開いて編集します。
片方のウインドウは原寸表示、もう片方は拡大してそちらを編集、とするととても作業しやすいです。

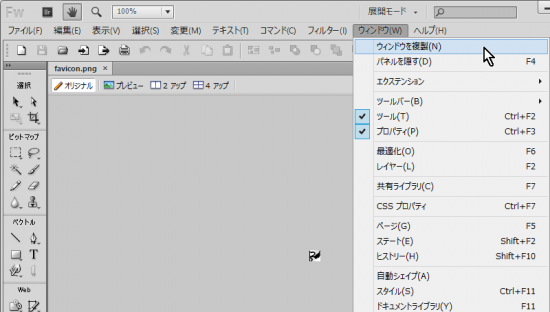
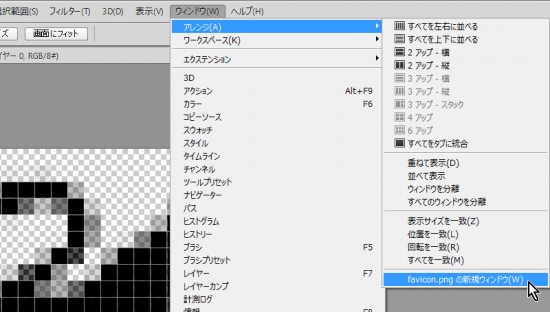
複数ウインドウの出し方
ファビコンを作ることができるアプリケーション
Web上のアプリケーションではなく、マシンにインストールするタイプのものでもファビコンを作ることができます。
- Windows
 @icon変換
@icon変換
日本語のアプリケーションなのでとても使いやすいです。
2007年から開発が止まっていますが、Windows 8でも問題無く動作しました。
- Mac
 Icon Creator
Icon Creator
App Storeで350円で販売しています。こちらを利用するのもいいでしょう。
App Store Icon Composer
Icon Composer
ちょっと前までMacの開発ツールXcodeの中に入っていたのですが、最近は入っていないみたいです。
Xcodeを使っている方は簡単に使えるようになりますので、次の項目で説明します。
Xcodeを入れてIcon Composerを利用する方法
![]() Xcodeのインストールは省略します。
Xcodeのインストールは省略します。
10.7以前の方は「control + space」でSpotlightの検索窓が右上に出ますのでそこで「Icon Composer」と入れるとアプリケーションの候補に出てきます。普通のアプリケーションとはパスが変わっていますので、立ち上げてドックに表示したあとに副ボタンクリックで「オプション」>「Dockに追加」または「Finderに表示」でエイリアスを作ってみたり便利なようにしてください。
10.8以降のXcodeにはIcon Composerは入っていません!!!
驚きでした。私は過去バージョンのXcodeからIcon Composerをコピーして使うなどしていたのですが、もっとちゃんとした方法を紹介してるサイトがありました!
XcodeにIcon Composerが同梱されなくなったのは最近のMacの巨大なサイズのアイコンにIcon Composerが対応していないから、とのことです。ファビコンを作るには全く問題ありません。
他のソフトを探すときは「ファビコン」ではなく「アイコン」作成のソフトを探すと大体ファビコンも作れるようになっています。
※icoフォーマットは元々ファビコン専用のフォーマットではなく、Windowsのアイコンの規格だからです。
以上です!
読んでいただいてありがとうございます。