Webデザイン・テンプレート集では編集する箇所の指定を「≫■テキスト(緑字部分)を変更(39行目付近)」と行番号で指定をしています。
この行の情報はテキストエディタの設定によっては、ずれがでます。
行番号のずれが出ている場合テキストエディタの行表示の設定をしましょう。
書籍での行表示の指定方法
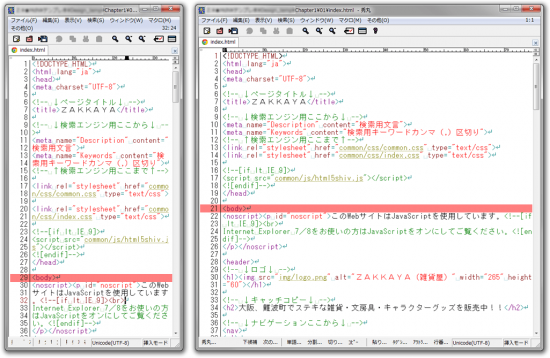
- 改行でカウント
- 折り返しはカウントしない
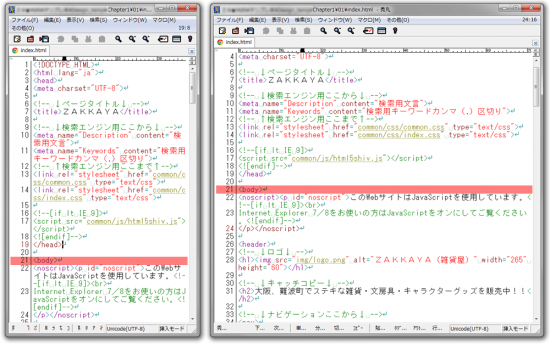
ずれる場合
- 折り返しも行番号のカウントをする
行番号が折り返し部分にも付いていないかが、チェックポイントです。
設定方法
「ずれる場合」と同じ表示の場合は設定を見直しましょう。
ここでは秀丸とmiの設定を紹介します。
秀丸(64bit版 バージョン8.10)
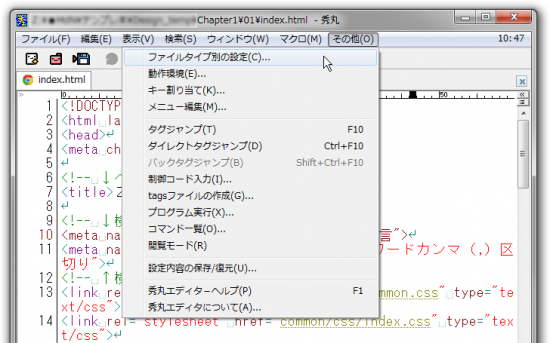
メニューバーのその他>ファイルタイプ別の設定を開きます。
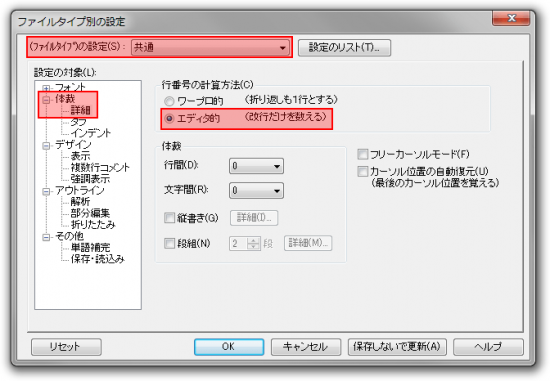
設定の対象から体裁>詳細を選択します。
(ファイルタイプ)の設定:共通にします。
行番号の計算方法をエディタ的(改行だけを数える)にします。
それでもずれている場合は(ファイルタイプ)の設定をHTMLにして行番号の設定を同じくエディタ的にしましょう。
これで行表示が改行ごとのカウントになります。
mi(バージョン3.0.0b2)
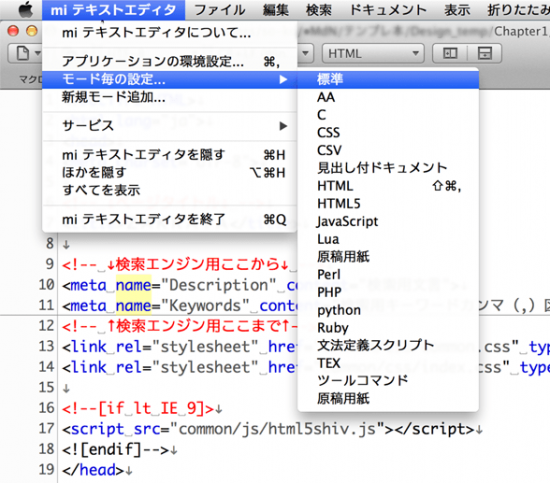
メニューバーのmiテキストエディタ>モード毎の設定>標準を開きます。
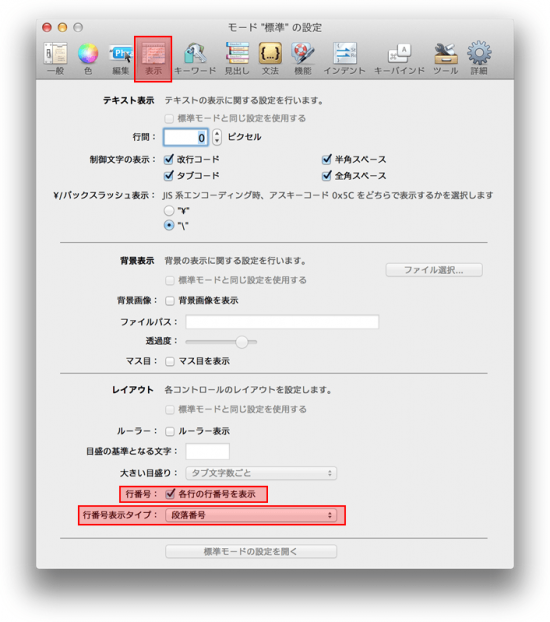
表示の行番号表示タイプを段落番号にします。
これで行表示が改行ごとのカウントになります。
HTMLモードとHTML5モードは行番号表示タイプが段落番号で固定になっています。