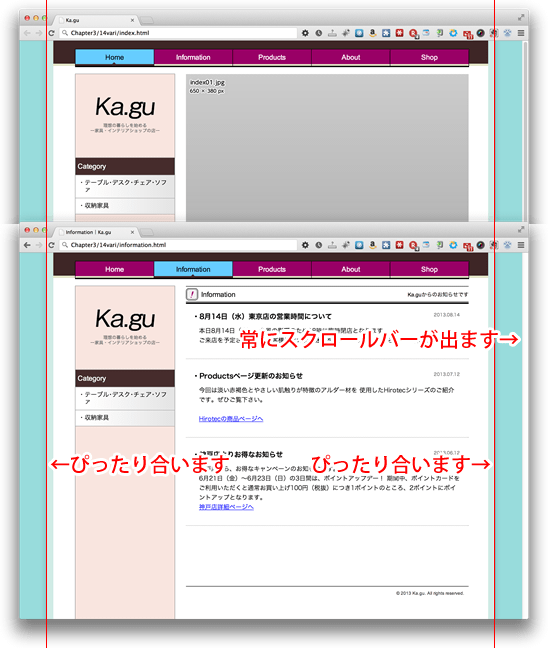
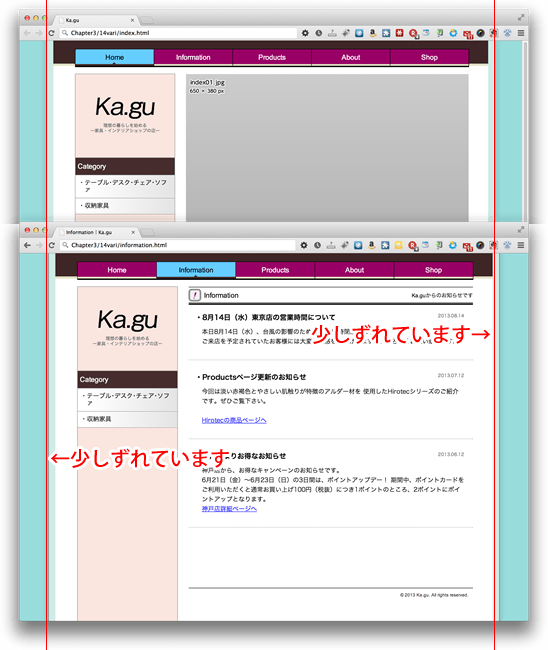
内容が少ないページの場合、長いページと比べてデザインがすこしずれて見えます。
これはスクロールバーの表示が出たり消えたりしている影響を受けているのです。

ブラウザの普通の挙動なのですが、気になる方は次の方法でずれがなくなります。
解決法は2つあります。
- 内容が少ないページのボリュームをスクロールバーが表示されるぐらい増やす
- CSSで常にスクロールバーが表示されているように変更する
1のボリュームを増やす方は本に記載された方法でコンテンツ内容を増やしていくとよいでしょう。
ここでは2の方法を解説します。
CSSで常にスクロールバーが表示されているように変更する
各デザインのフォルダの「common」→「css」の中にあるcommon.cssをテキストエディタで開いてください。
common.cssのはじめの方にhtmlのスタイル指定があります。
|
15 16 17 18 |
html { background: #F8F8EC; height: 100%; } |
ここに常にスクロールバーを表示するスタイルを追加しましょう。
|
15 16 17 18 19 20 |
html { background: #F8F8EC; height: 100%; /* ページに常にスクロールバーを表示 */ overflow-y: scroll; } |